Heartcade
Redefining How To Join Heartcade's Games
I am currently working as a Product Design Intern at Heartcade with the engineering team. For this project, my tasks were to redesign the task flow of joining a game using premium items so that users can seamlessly create their profile and meet new people.
To learn more about what Heartcade is, take a look at this article written by Narcity!
Duration: 2 weeks
Role: Product Designer

What's Not Working?
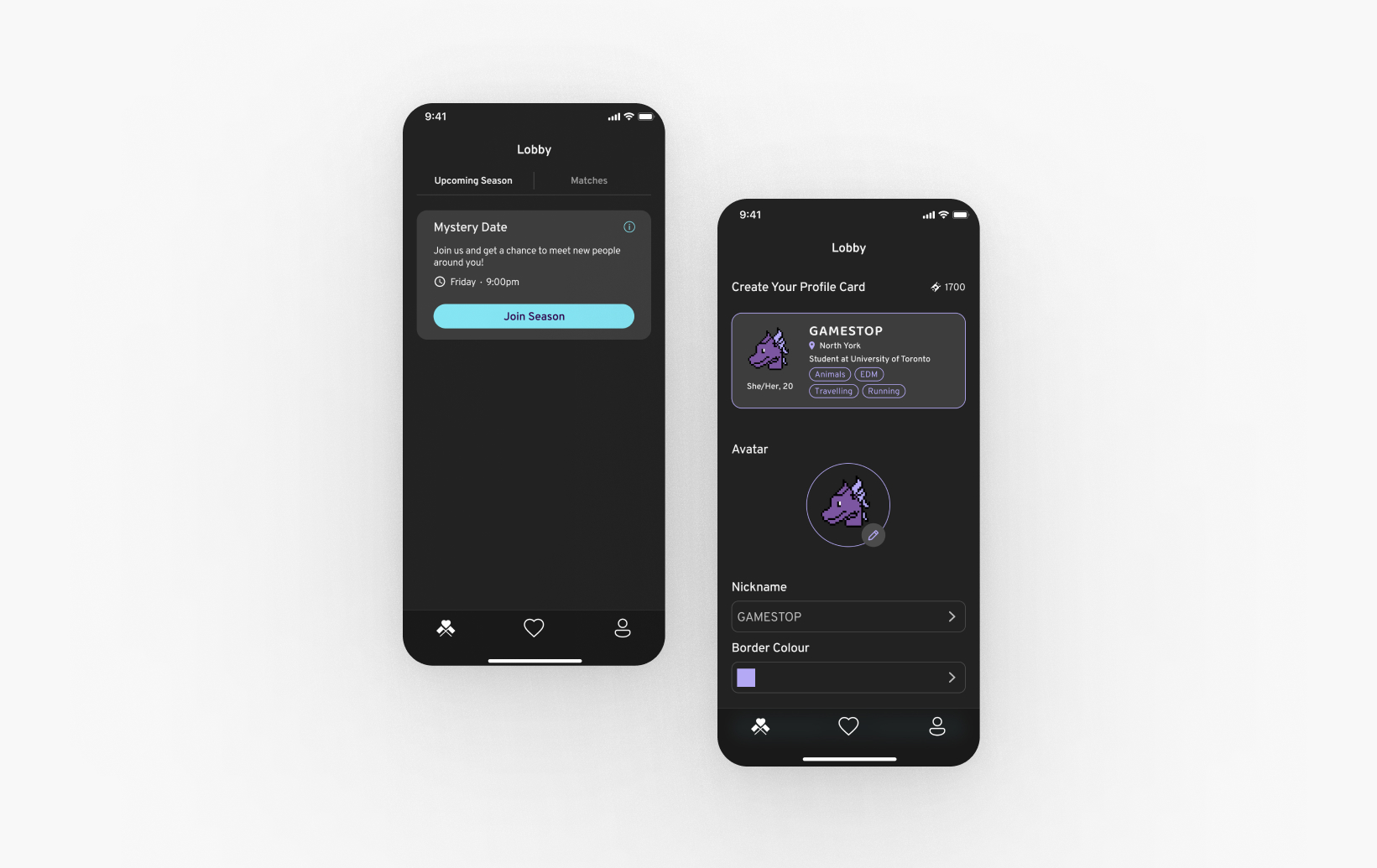
With the current navigation of the app, creating a profile card with premium items is too confusing. A user can easily get lost when trying to create their profile cards with premium items to participate in a season.
The Solution
Creating a flow that allows users to create a profile card using premium items without having to switch tabs multiple times. This helps users smoothly participate in seasons and meet new people.
Where Do Users Feel Lost?
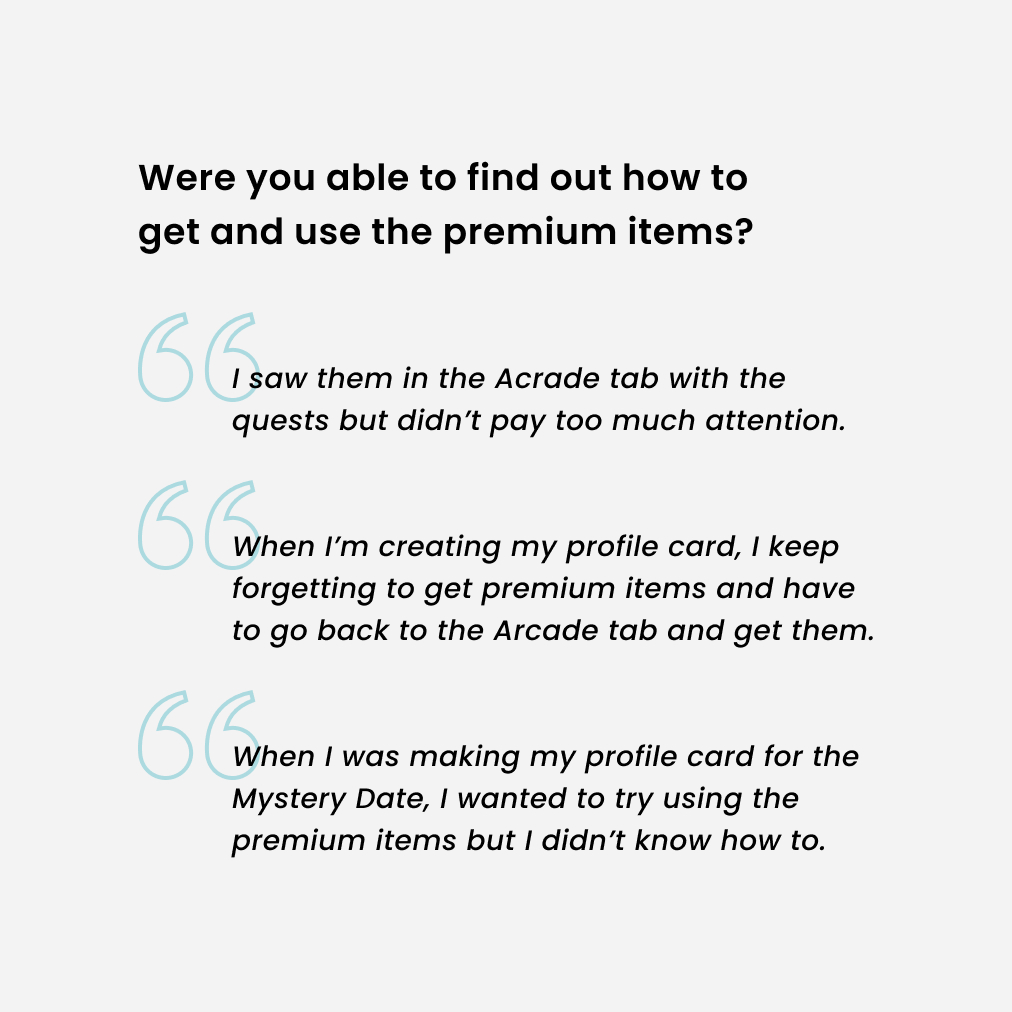
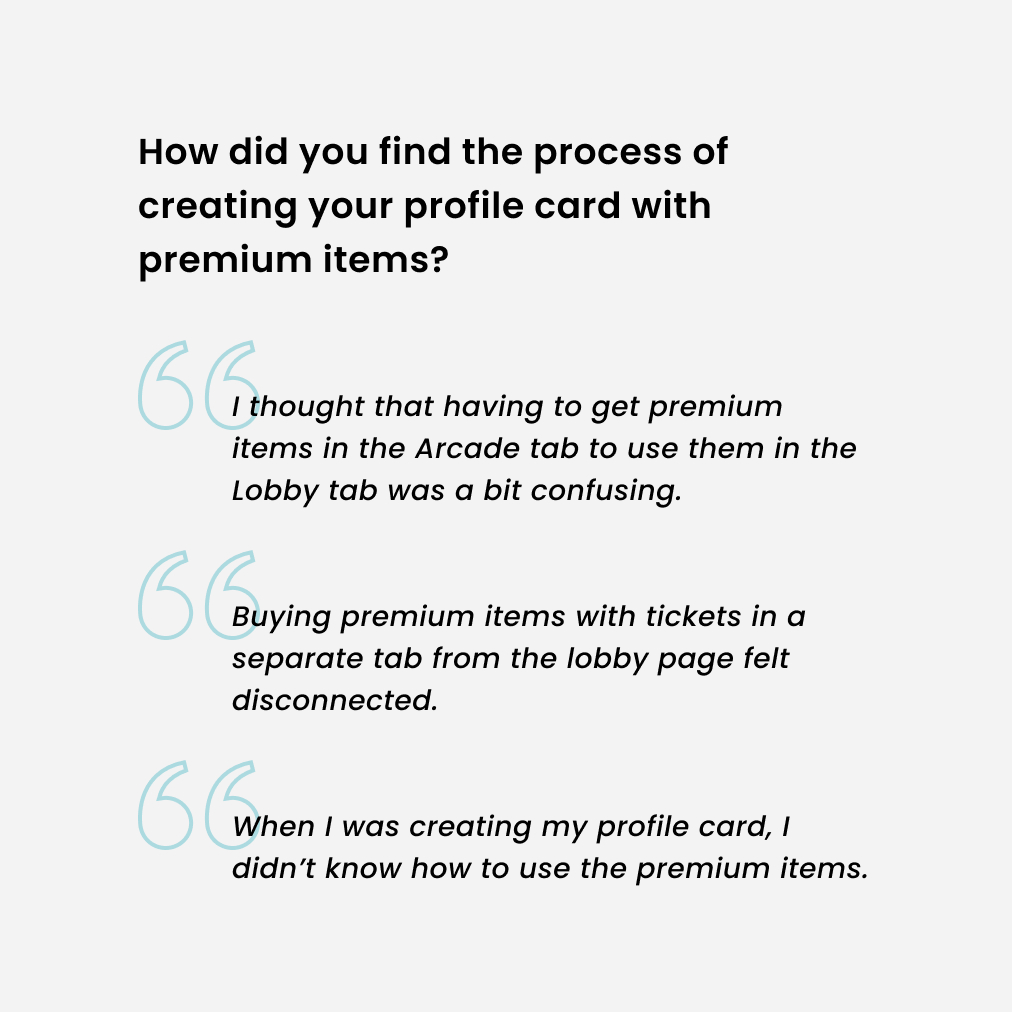
To understand where users felt lost when trying to use premium items in the profile card creation process, I reached out to them.


After asking them where they felt the disconnection when trying to use premium items while creating a profile card, I was able to identify their pain points.
Taking A Look At The Problem
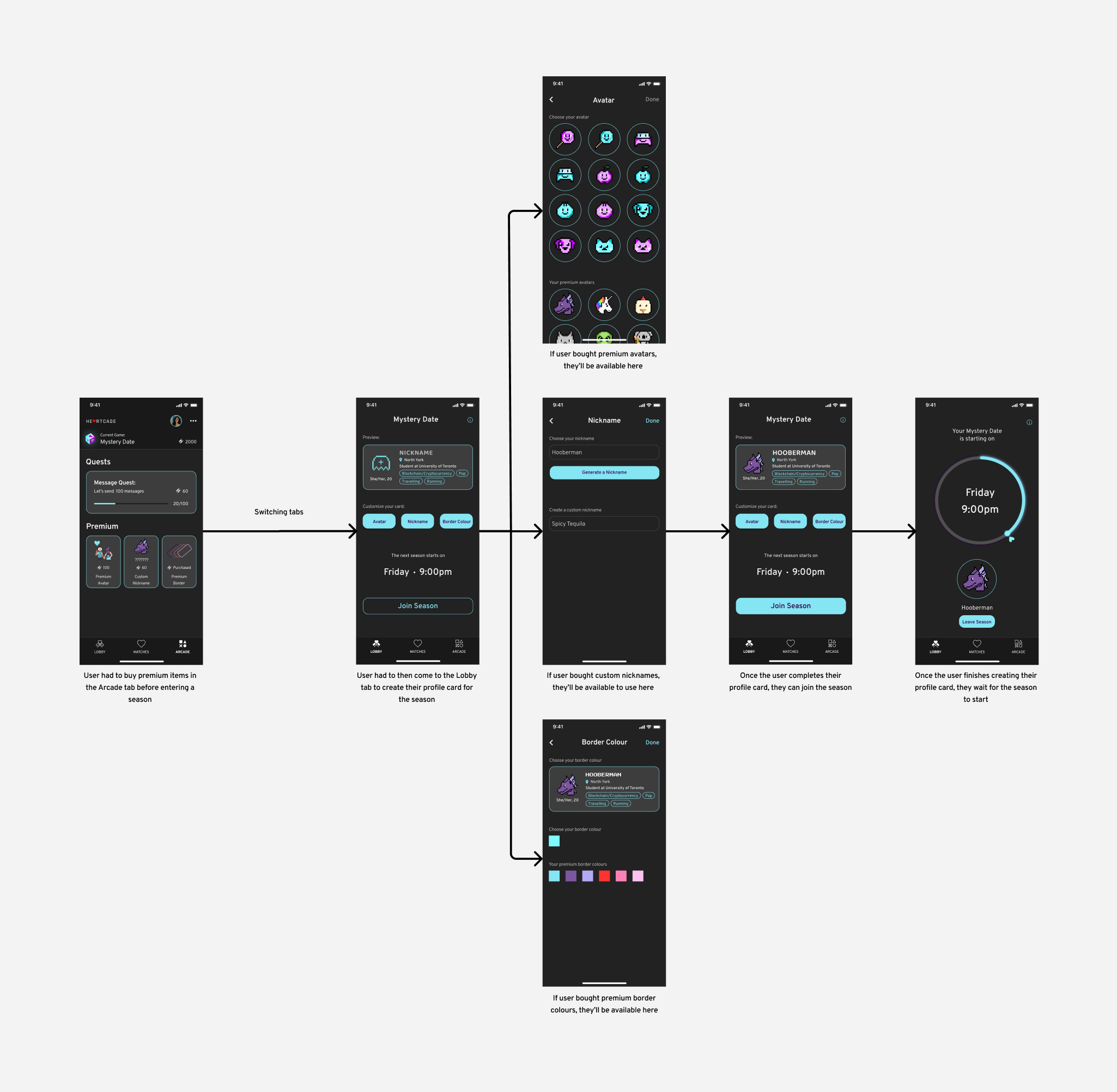
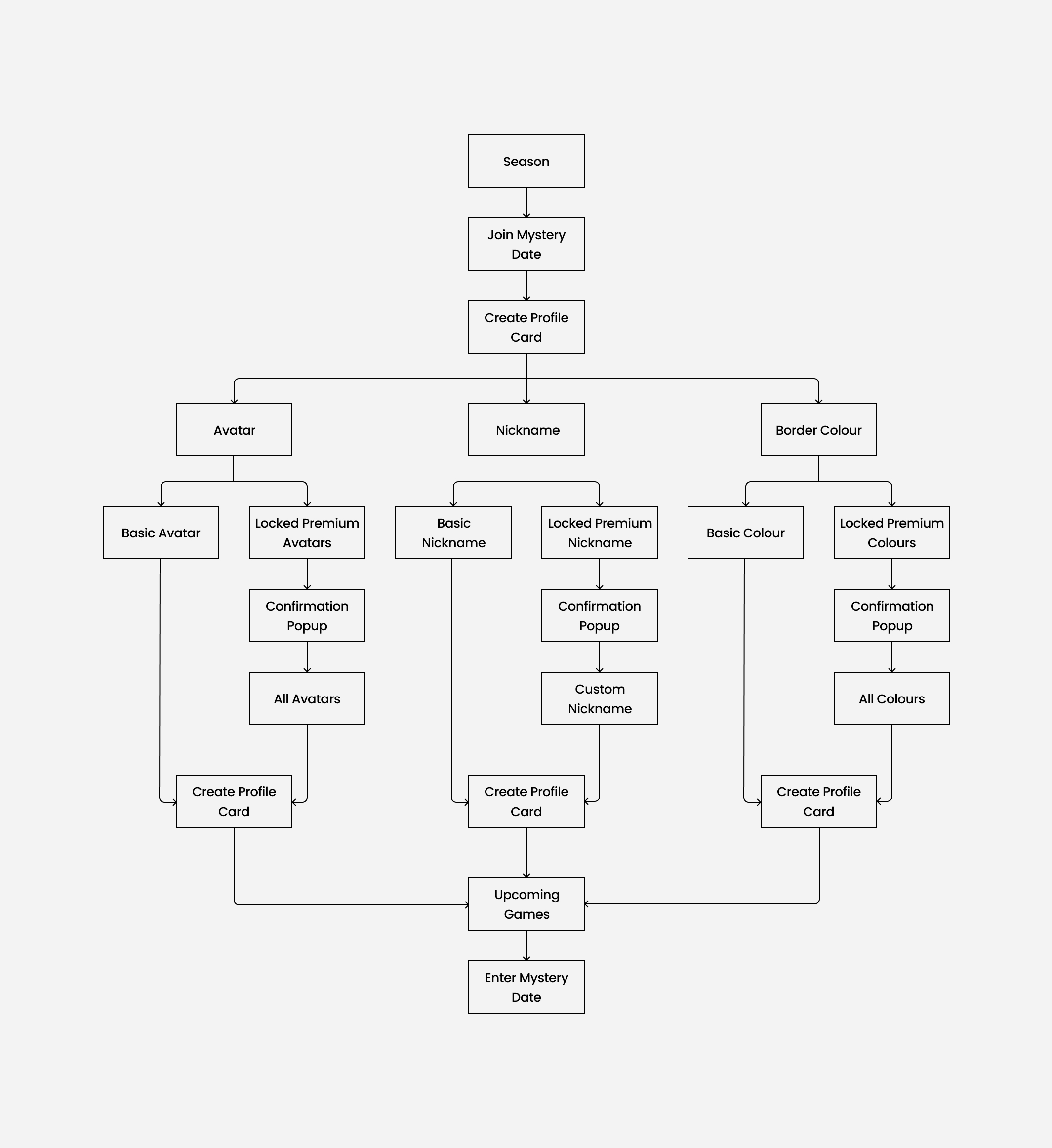
Before going straight ahead and trying to come up with a solution, I decided to look back at the current flow. Doing so helped me visualize which designs were not working and where the problem was occurring.

Some Constraints I Faced
In a tight period of time, I was tasked to improve the flow of creating a profile card. As the only designer working on this, I collaborated tightly with the engineers to come up with a solution. We had multiple discussions and meetings to determine which method would be the most efficient way to approach this problem.
As I was brainstorming an idea, I had to operate under specific engineering constraints. My team had already developed many lines of code and rules to abide by. With the limited time we had, I had to figure out a way to improve the flow of creating a profile card without having too much construction in the development side.
Rebuilding The Flow
Since the users said that the flow of the process when trying to use premium items was unclear, I decided to rebuild it for that section. Doing so helped me come up with a new navigation that could potentially pose as a solution.

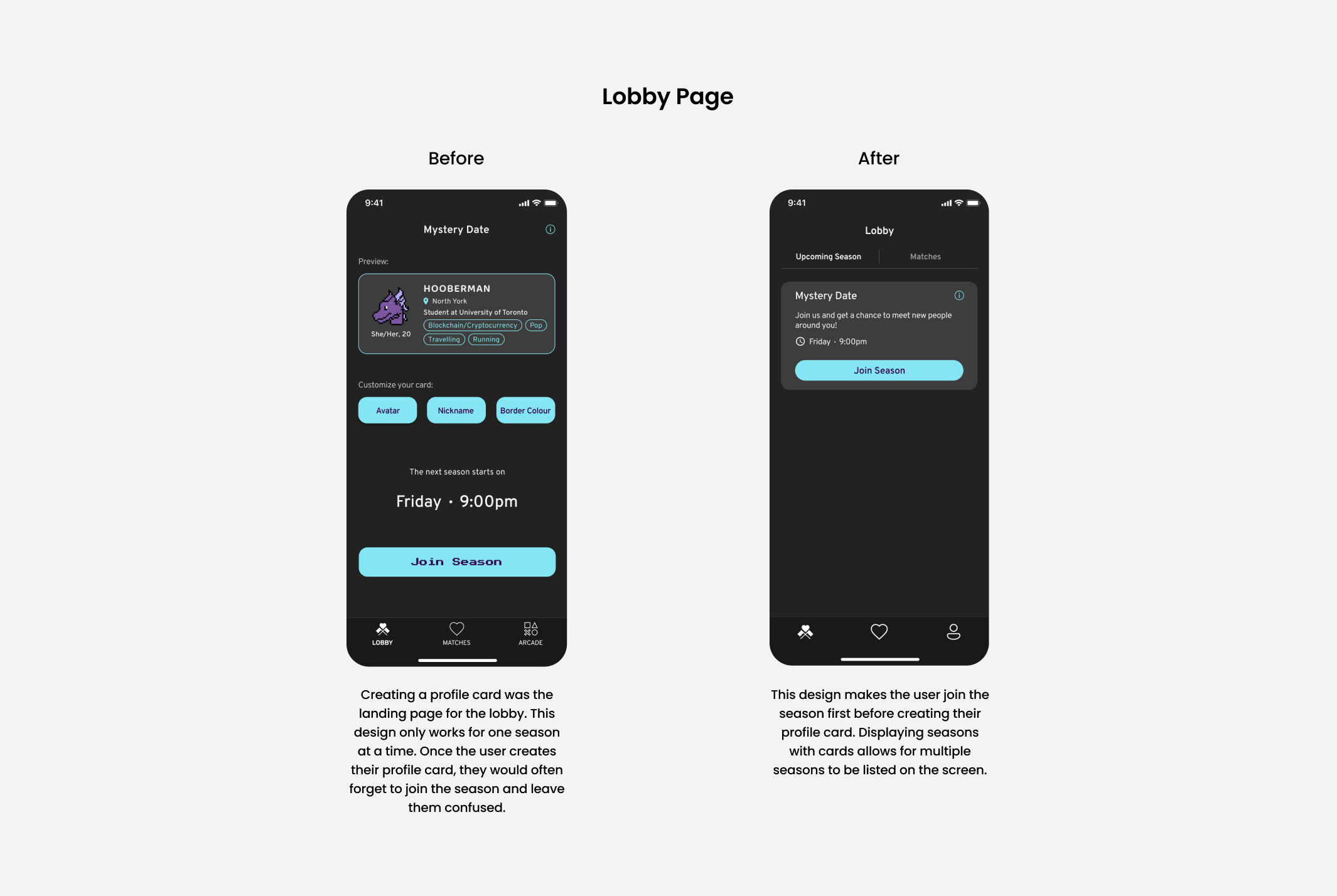
Introducing A New Lobby Page
With Heartcade expanding, we wanted to allow users to join a new season while currently being in one. Heartcade also plans to bring in many different types of seasons that users can participate in and had to think ahead and plan out the real estate that would be needed for all the components. This was why I decided to redesign the Lobby page and section it out with cards per season.

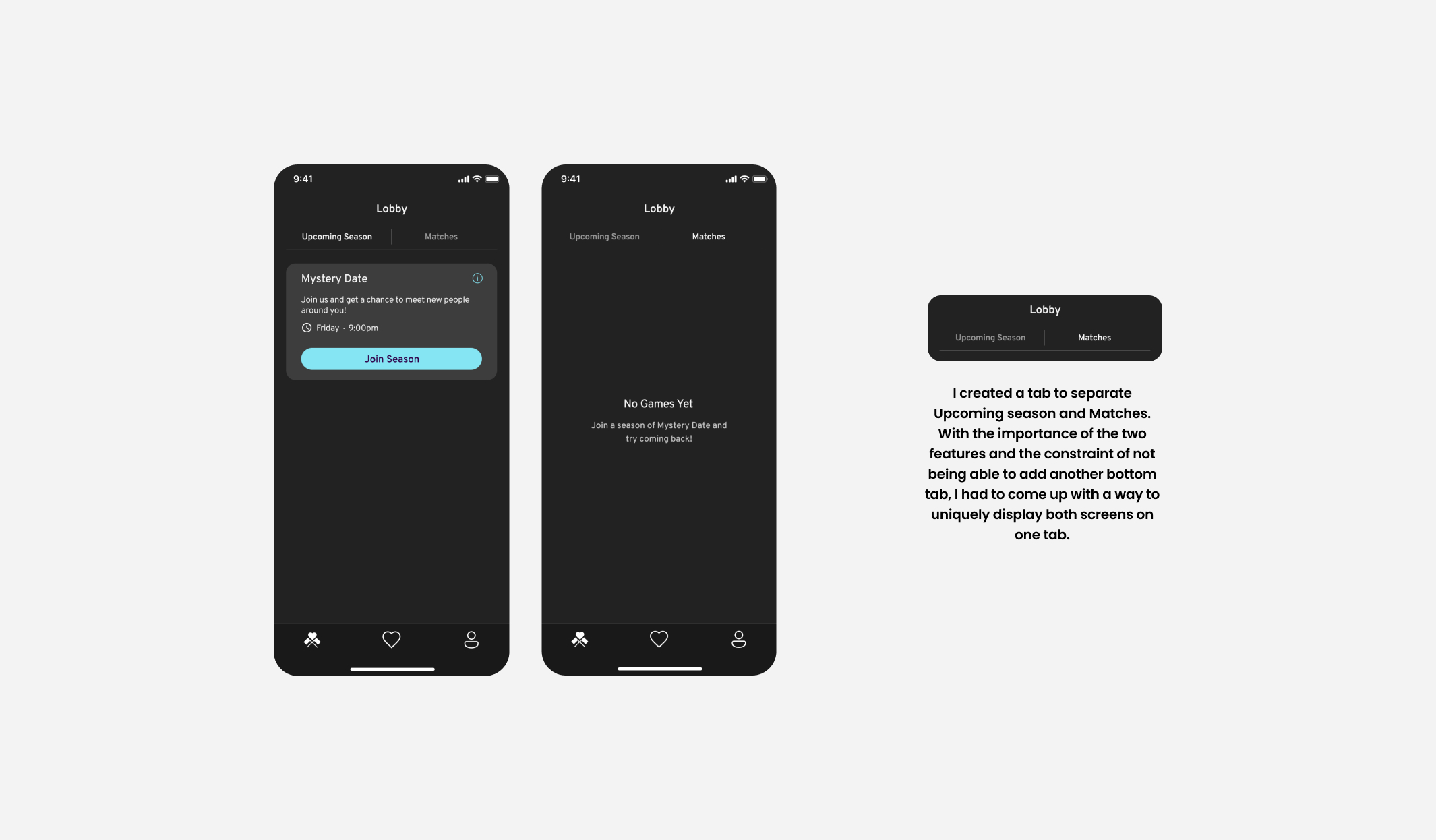
I also separated the Lobby page into two: Upcoming Season and Matches. Initially, I wanted to separate them as two tabs because of their importance but with engineering constraints, I had to come up with a different solution.

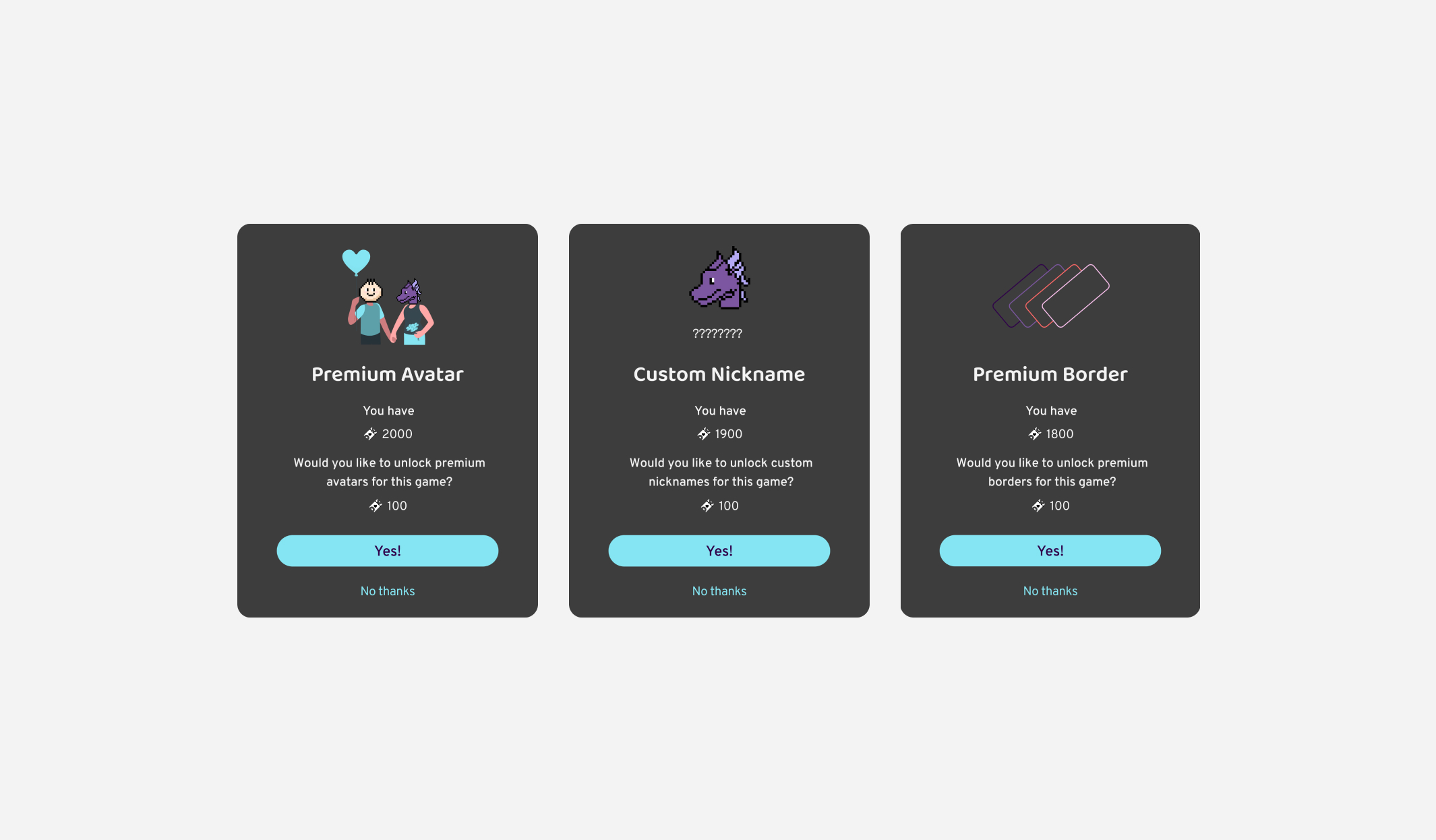
Confirmation Pop Up
Once a user chooses to unlock a premium item for their profile card, this pop up will show asking if they would like to unlock the items for a certain amount of tickets. This helps address the user's action and decrease their chances of accidentally purchasing these premium items.

Testing Out The Flow
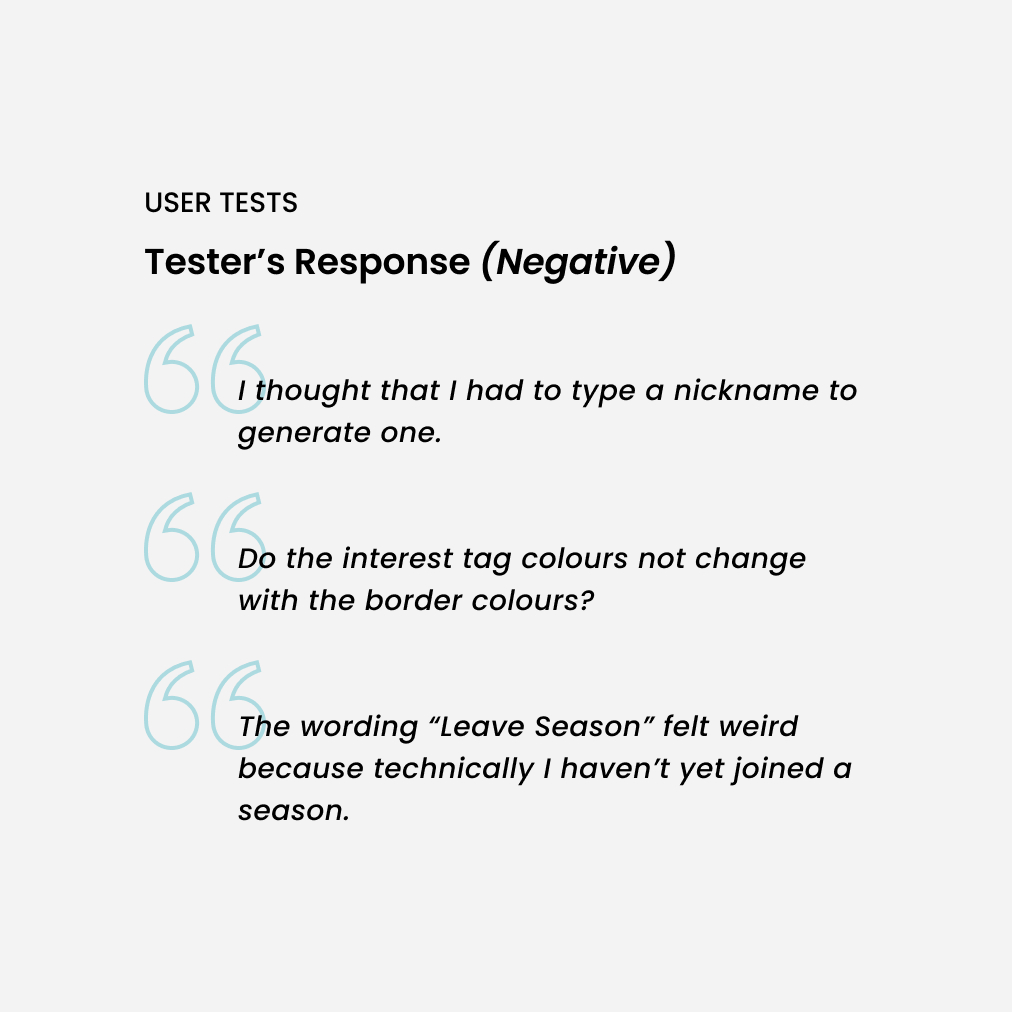
To make sure that this new design and flow works as intended, I conducted 5 user tests among participants that fell under the general demographic of Heartcade's users. Doing so helped me discover what works and what remains as a flaw.


From the responses I got from the user test session, the new flow seemed to prove that it provided users with a smoother and seamless experience when creating their profile cards with premium items. However, there were some issues that had to be addressed along with the new flow.
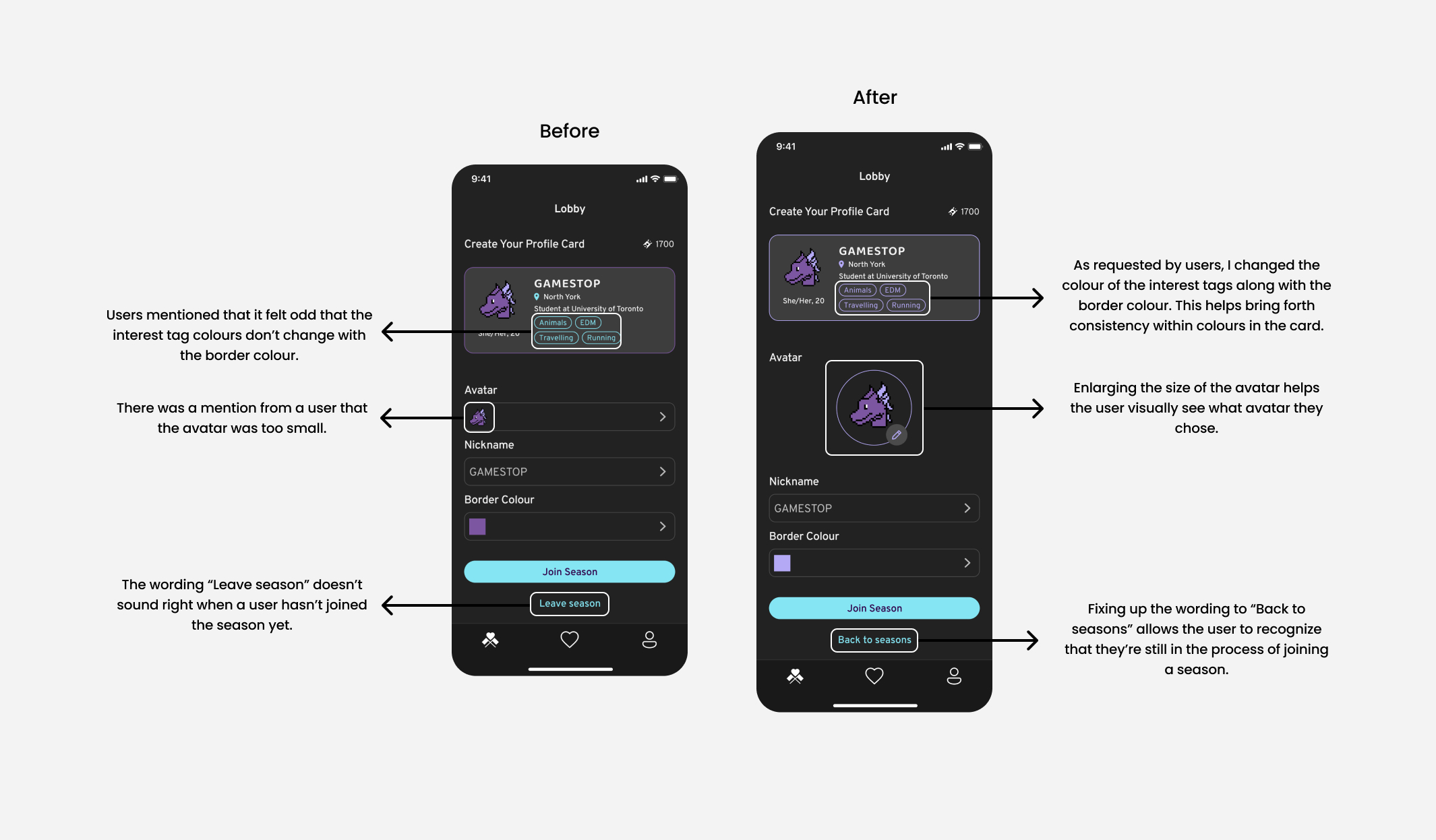
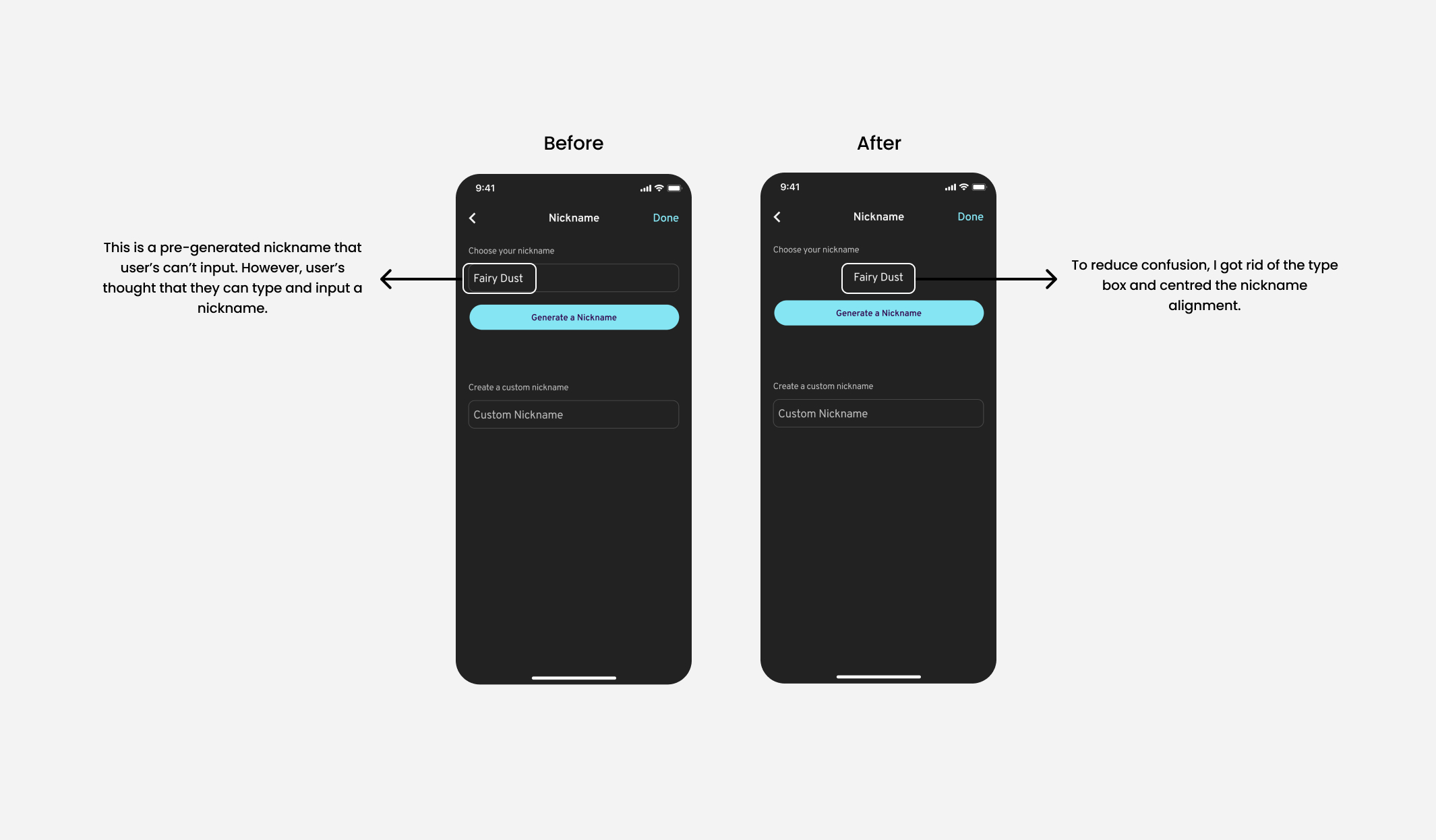
Adding Small Changes
As I was testing out the new flow, the users ran into moments that they thought was odd or raised confusion. After identifying these issues, I went back and made some small changes that would improve these concerns.


The Final Delivery
With a new navigation for creating a profile card and testing it with users, I was able to ease the process of using premium items within the profile cards. After completing the designs and getting it approved by the team, I handed it off to our engineers so that they can build it for our next beta launch.

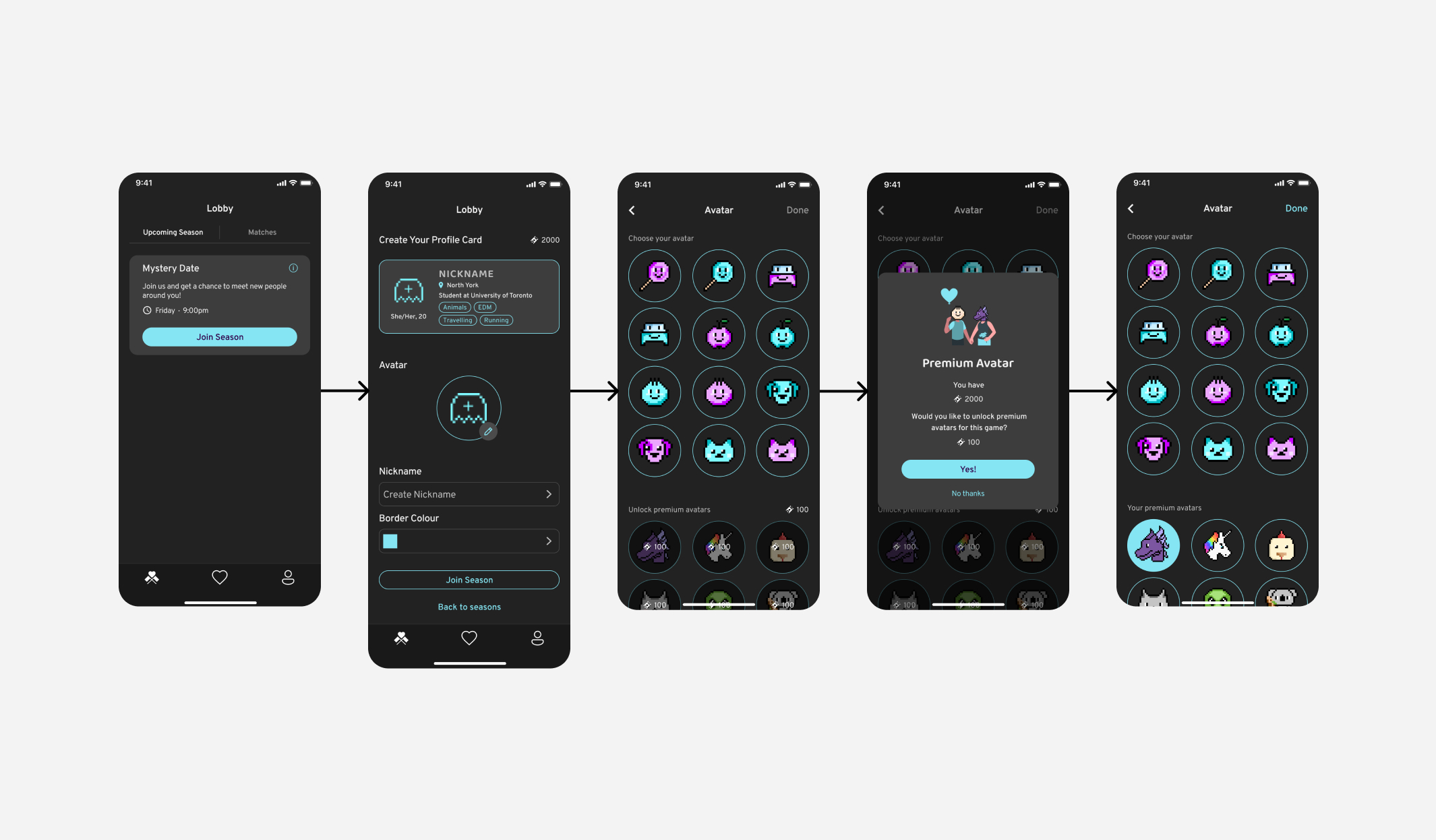
Choosing an avatar for the profile card.

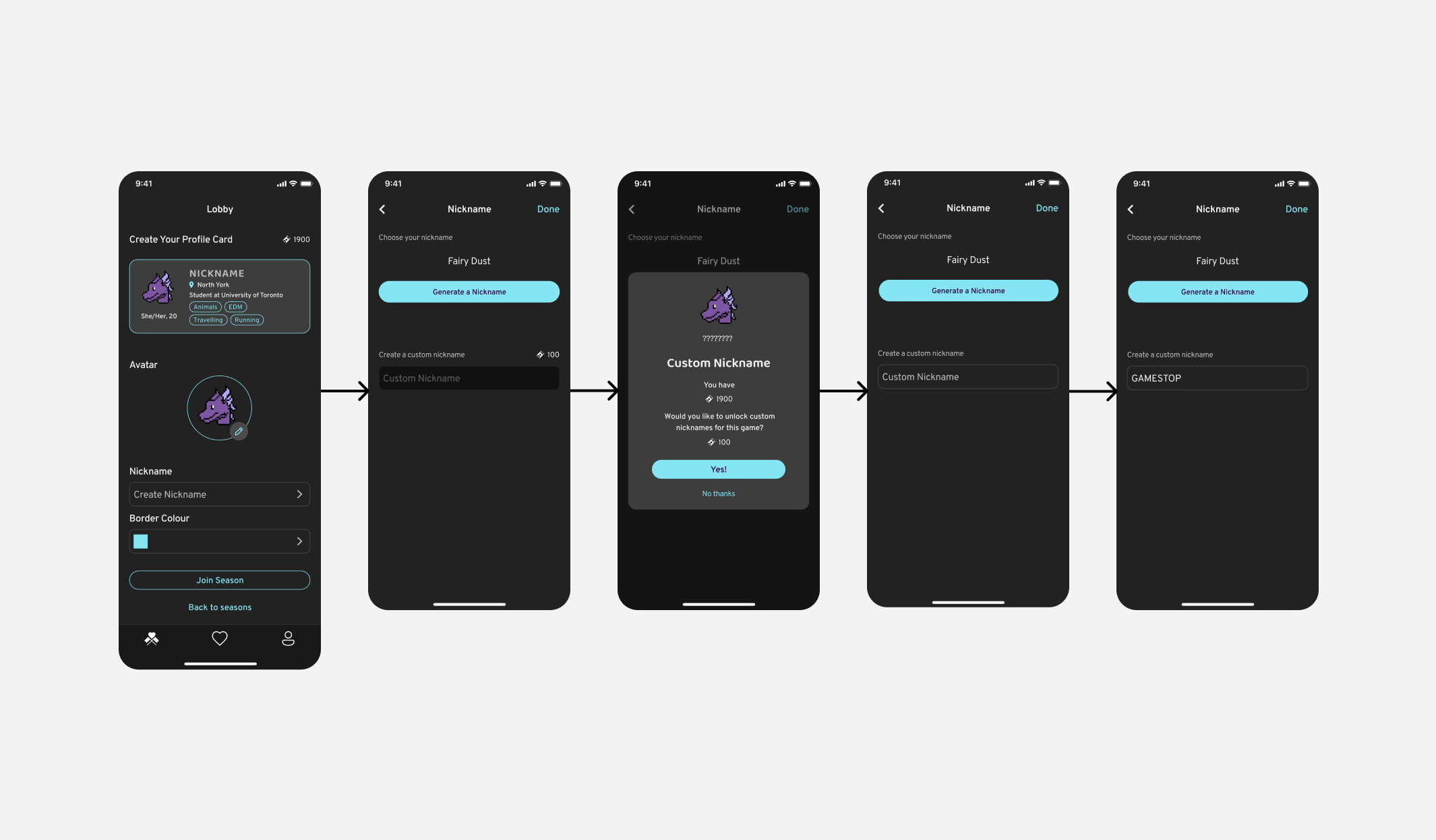
Choosing a nickname for the profile card.

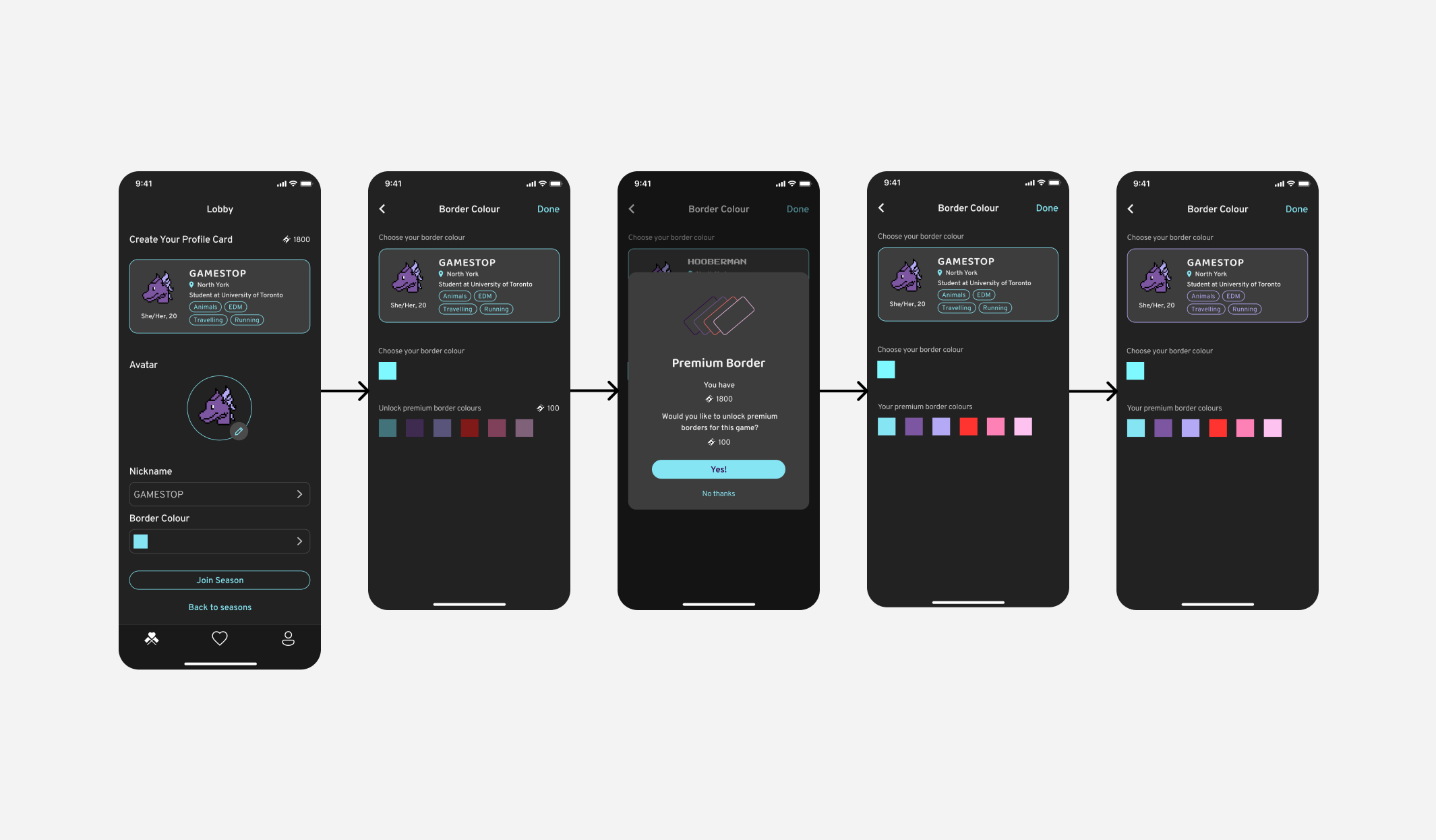
Choosing a border colour for the profile card.
See How The Flow Actually Works!
This demo shows the flow of a user creating their profile card using premium items.
If you're interested in actually testing out the app, feel free to download Heartcade on the App Store or Google Play store! Only available in Canada at this time.
My Learnings From This Project
As I got the opportunity to work tightly with my team to come up with a solution for adding premium items into a profile card, I was able to learn and realize the importance of communicating with the engineers to identify any constraints before ideating. There were so many ideas that I wanted to design but implementing one within a given time frame may be a difficult ask, especially when there are other priorities that needs to be done. Although this may not be the ideal situation for a designer, I had to understand the constraints and come up with a solution that won't change the entire framework of the code.
Let's connect!