CloudFest
Bringing The Festival To You And Your Friends
CloudFest is a capstone project that I worked on during my time at BrainStation. In the duration of 10 weeks, I got to implement the knowledge and skills that I learned to tackle a problem space that I have personally experienced.
Tools: Figma, InVision, Marvel
Role: UI/UX Designer

The Problem Space
Big events such as music festivals have gone virtual, which results in a lack of personal connection with the artist and the crowd. Without being in an environment filled with enthusiastic music lovers, a festival doesn’t feel the same.
The Solution
Giving people the option to tune into these festivals with their friends without any technological constraints and helping them immerse themselves into an environment that feels like they're actually at a festival in person.

Project Constraints To Consider
- Must reach a sufficient user base for this platform to succeed
- Creating a proper contract with music firms and labels to stream their artist's music
- Time and a lack of resources could take a toll in the result of the product
- Partnering up with equipment rental companies
Understanding The User
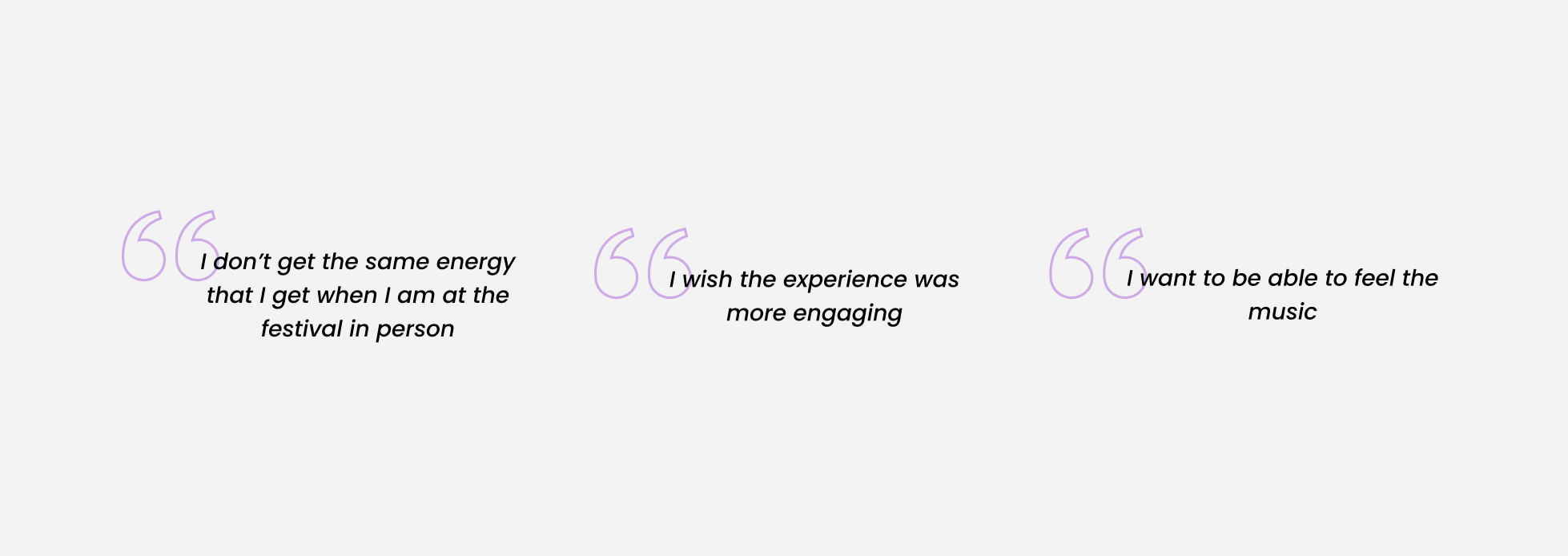
In order to better understand the problem space, I conducted four interviews with people that fit the categories of: an avid music festival goer and someone that has tuned into a virtual festival. Some response I got were:

Through these interviews, there was a reoccurring statement that people had a hard time engaging in a virtual music festival because of the lack of a real environment and group settings.
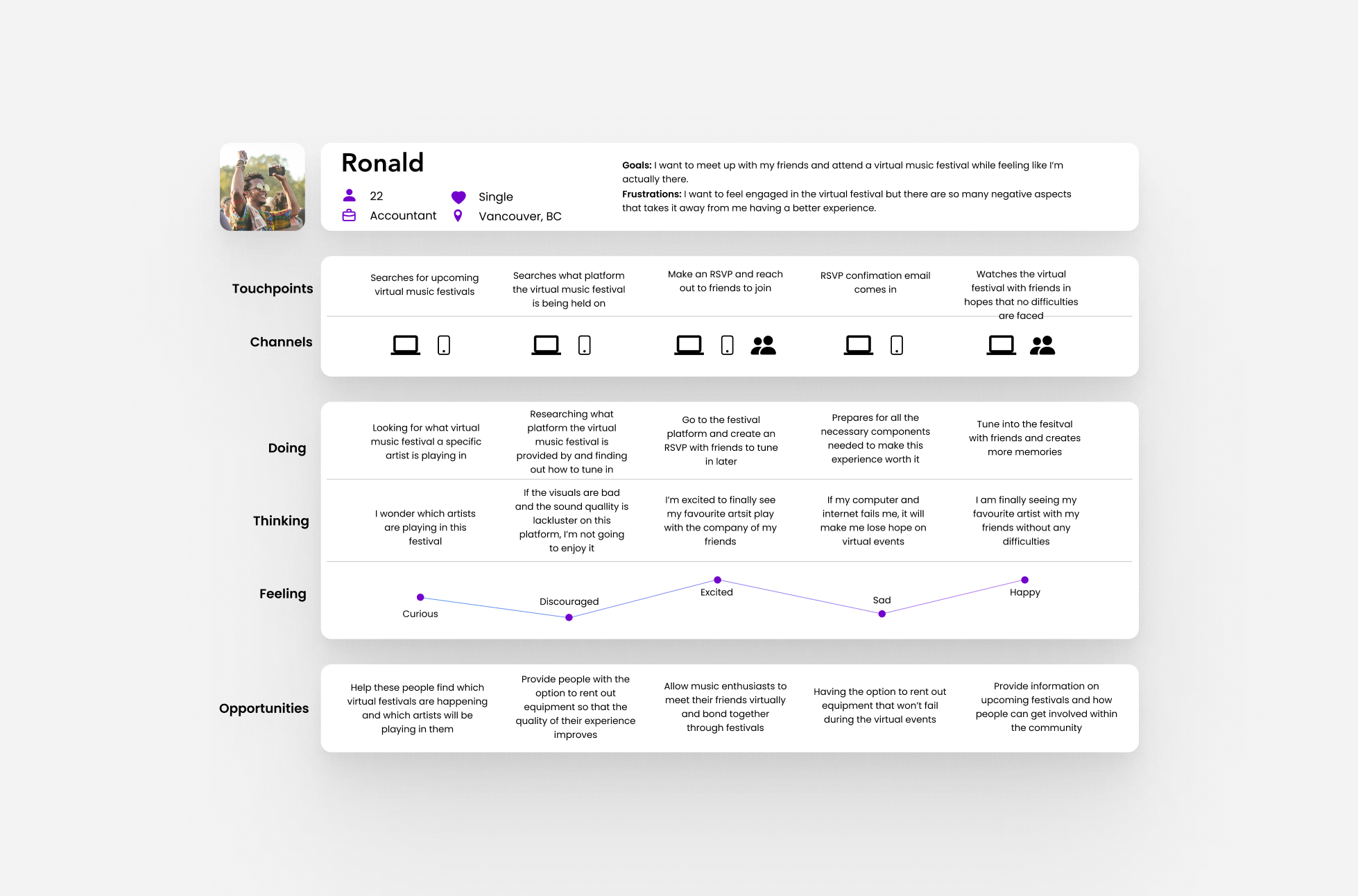
Empathizing With The User
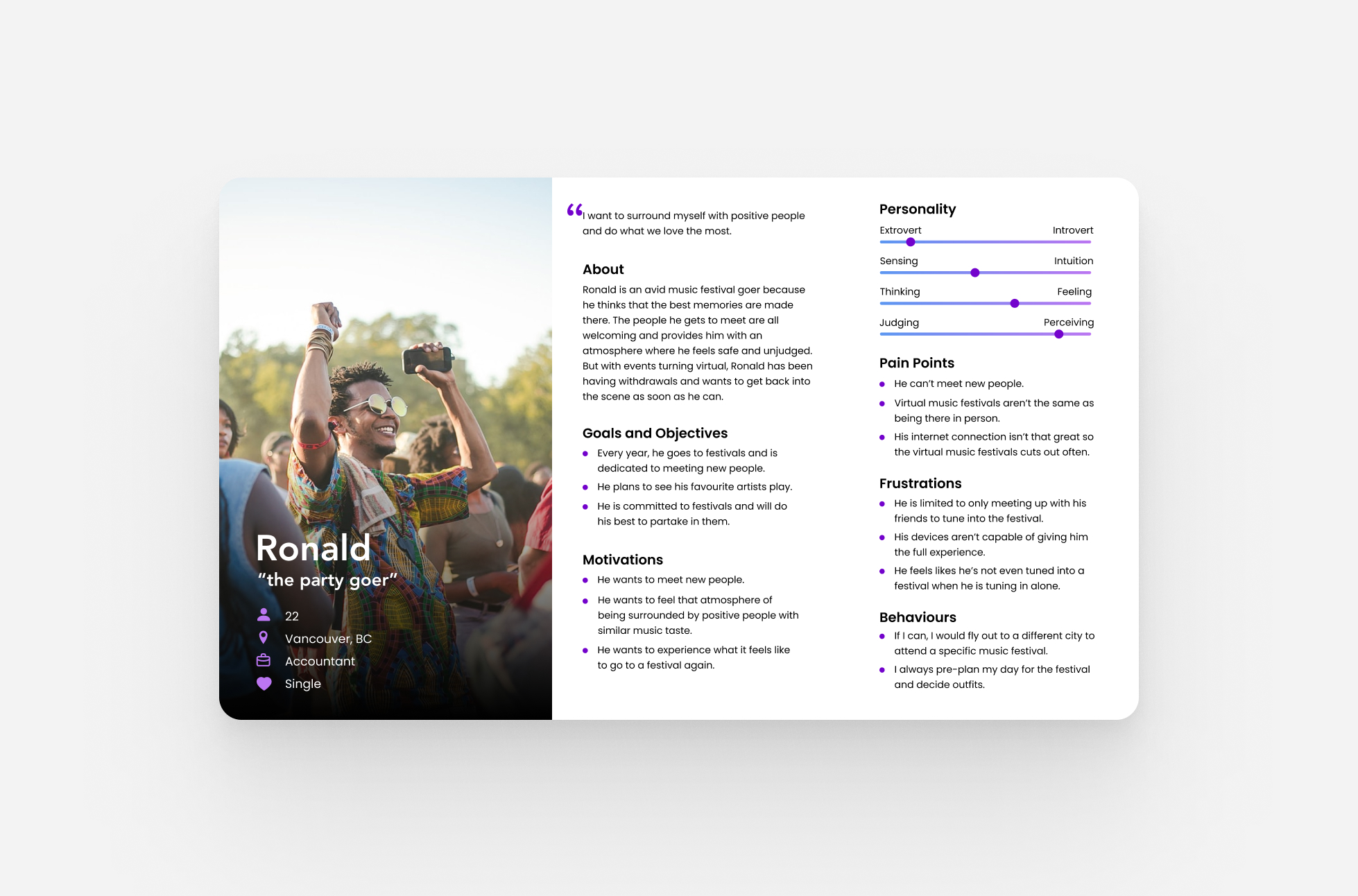
From my user interviews, I realized that a lot of them go to music festivals because they enjoy the environment and appreciate the people that they meet. This was why they found it difficult to tune into virtual events. To grasp a better understanding of their pain points, I created a persona and experience map based on the general target group of this project.


The HMW Statement
As I identified the pain points that people were having from tuning into virtual festivals from their rooms, I was able to come up with a statement: "How might we connect music enthusiasts through virtual music festivals in order to let them experience the reality of festivals?"
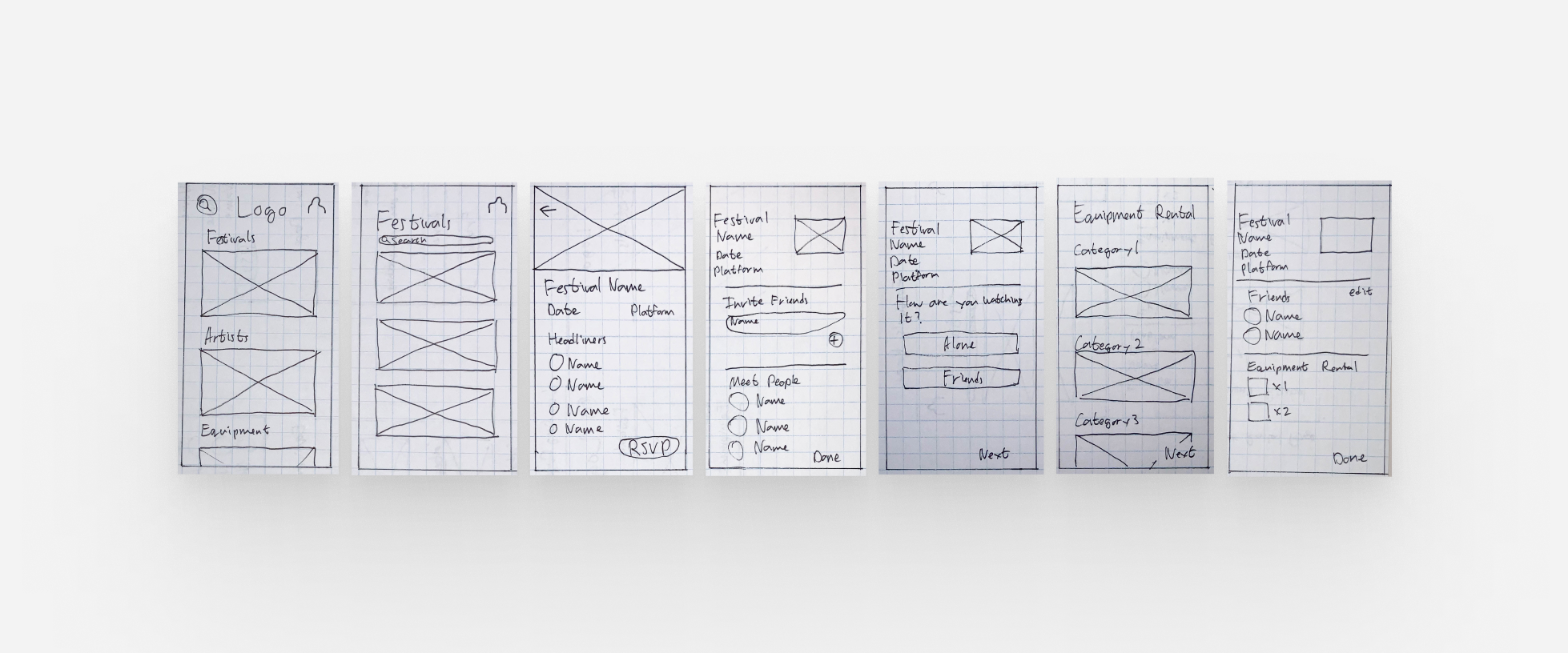
Sketching Out Ideas
During the early stages of the ideation process, I sketched out a user flow where they can find a festival, create an RSVP, invite friends, and rent out equipment.
Based off of the insights I got from user interviews, I sketched out some ideas where the users can easily find festivals, artists, and equipment rental. I made the sketches into a flow and prototyped them using the Marvel app and reached out to users to test it.

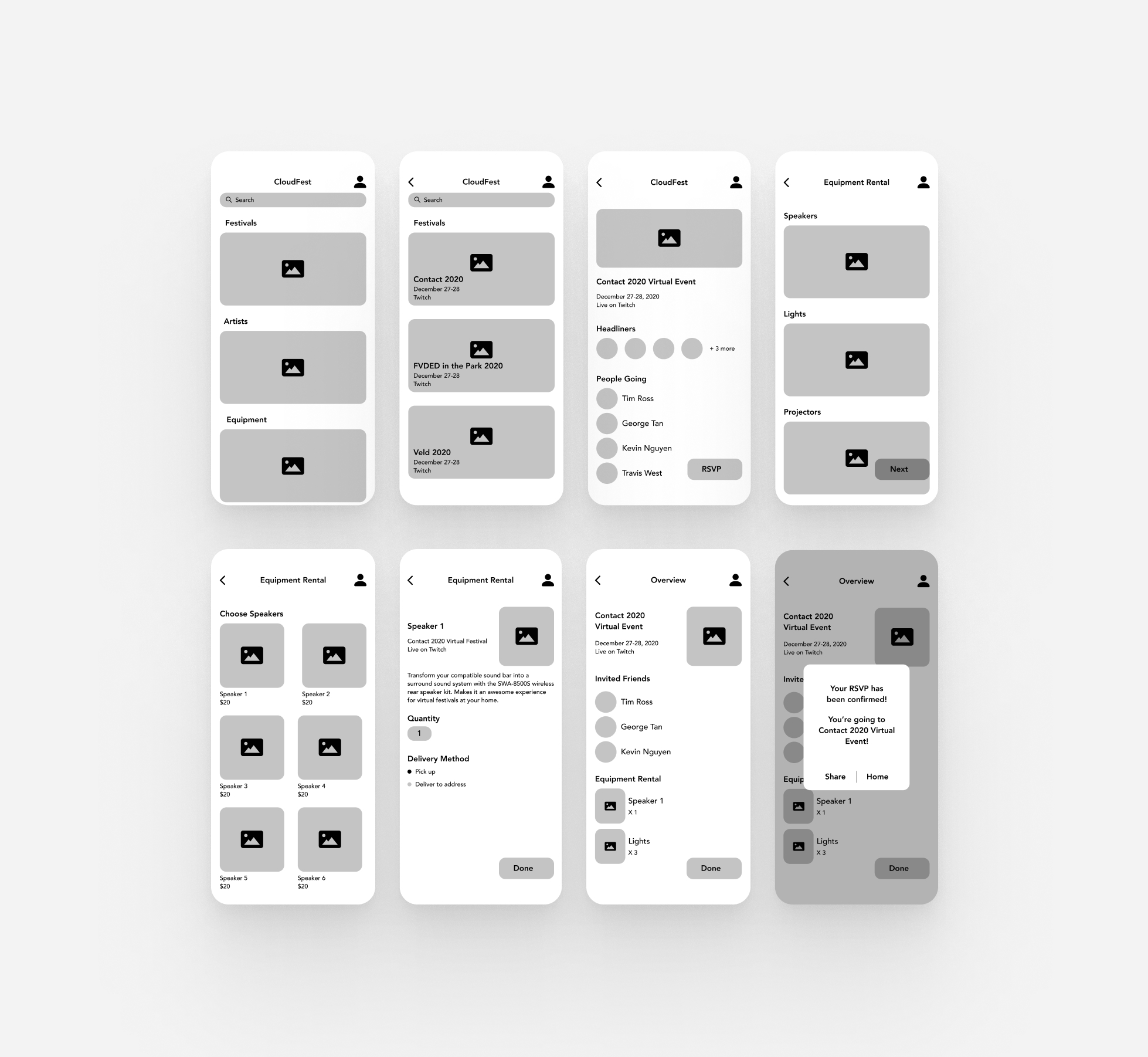
Translation Of Sketches
After the quick user test session with the sketches, I translated them into low fidelity wireframes with minor changes where it provides a general idea of how the interface may look. The wireframes were then transformed into prototypes to further test its usability.

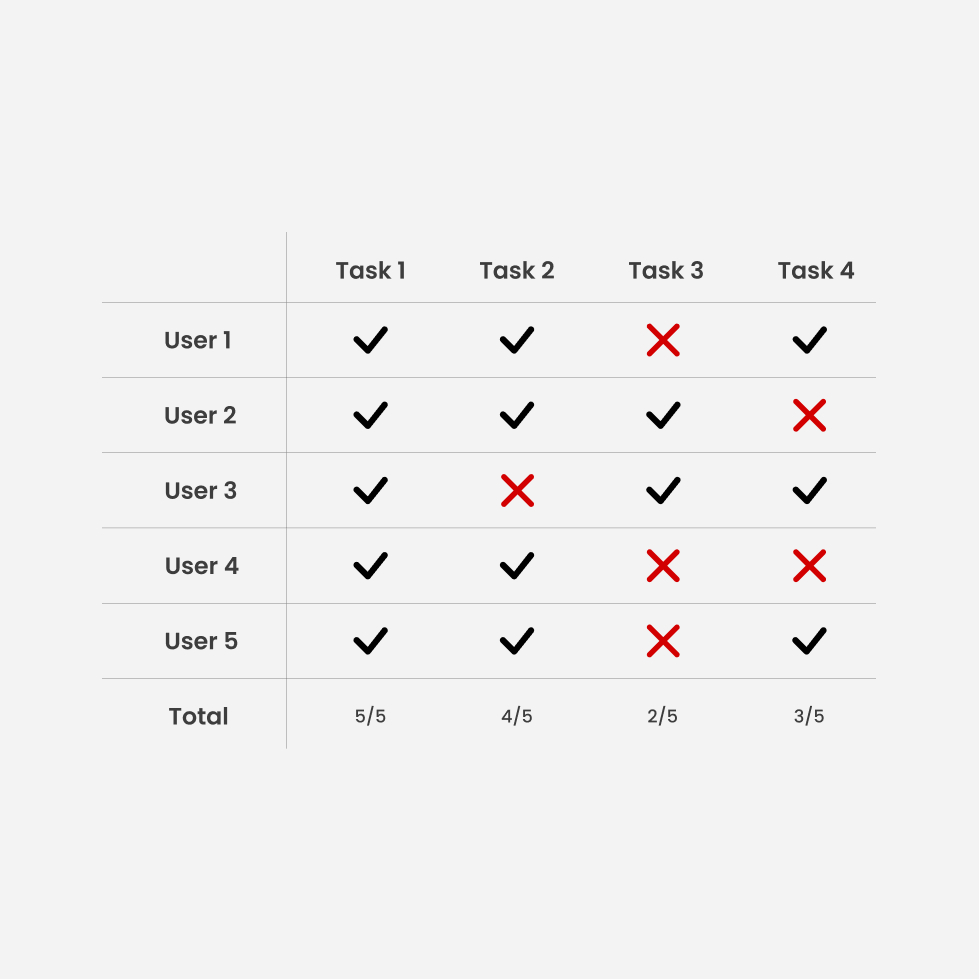
Finding Usability Issues
I conducted user tests among five people who considered themselves music enthusiasts and avid music festival goers. In order to get an honest opinion about the usability of the app, I had to come up with tasks that would guide the users rather than specifically tell them what the task is.


The Tester's Response
All five testers mentioned that the flow of the navigation was pretty simple. However, during the test, there was a common behaviour among the testers that led to confusion while trying to rent out equipment.
Here are some feedback that was given:
“I feel like I should see more options for festivals instead of having to scroll to do so."
“I would want a confirmation about renting out an equipment if it costs me money.”
“Getting to the equipment rental is confusing since it’s in the process of making an RSVP.“
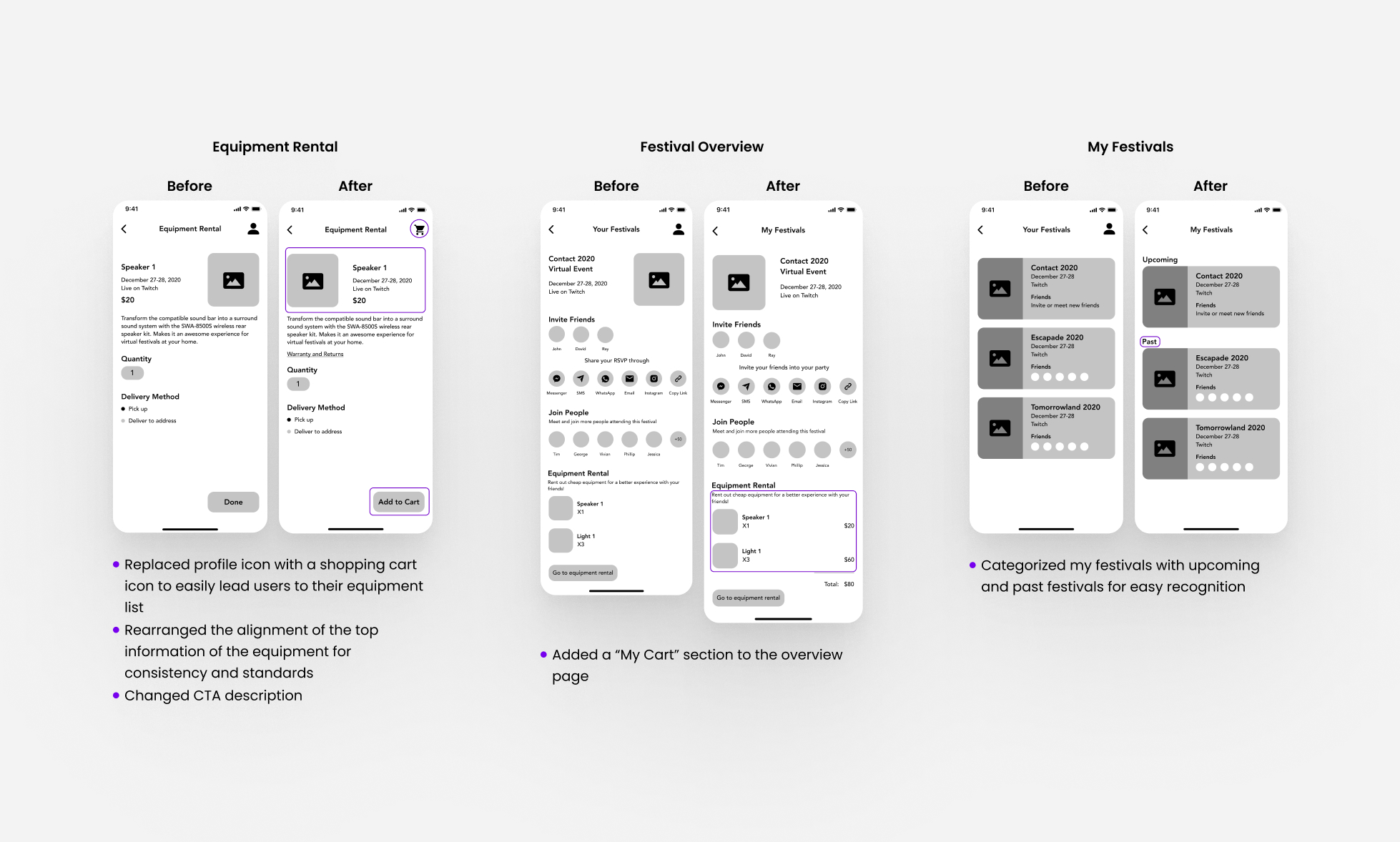
Making Changes Accordingly
Based on the given feedback, I iterated to help users perform the tasks smoother.


Finding Usability Issues Again
With five different individuals, I user tested the second prototype. This test was to determine if the changes fixed the usability problems found in the previous test. The five new individuals were given the same set of tasks from the first user test.

The Tester's Response
All five testers mentioned that creating an RSVP and inviting friends was pretty easy. However, there were many confusions with what happens after the equipment rental has been made. The testers mentioned that they wanted some clarity as to if the equipment was successfully rented out and how much it will be in total.
Here are some feedback that was given:
“After I rent out equipment, I’m confused what happens after.”
“I would want some kind of verification that an equipment was added to a cart.”
“My festivals page could have some filter function that sorts the festivals.“
Making Changes Accordingly
With another set of feedbacks and opinions, I started the iteration phase again. This time, I focused on providing users with feedback for every action they take and create confirmations after completing a task.

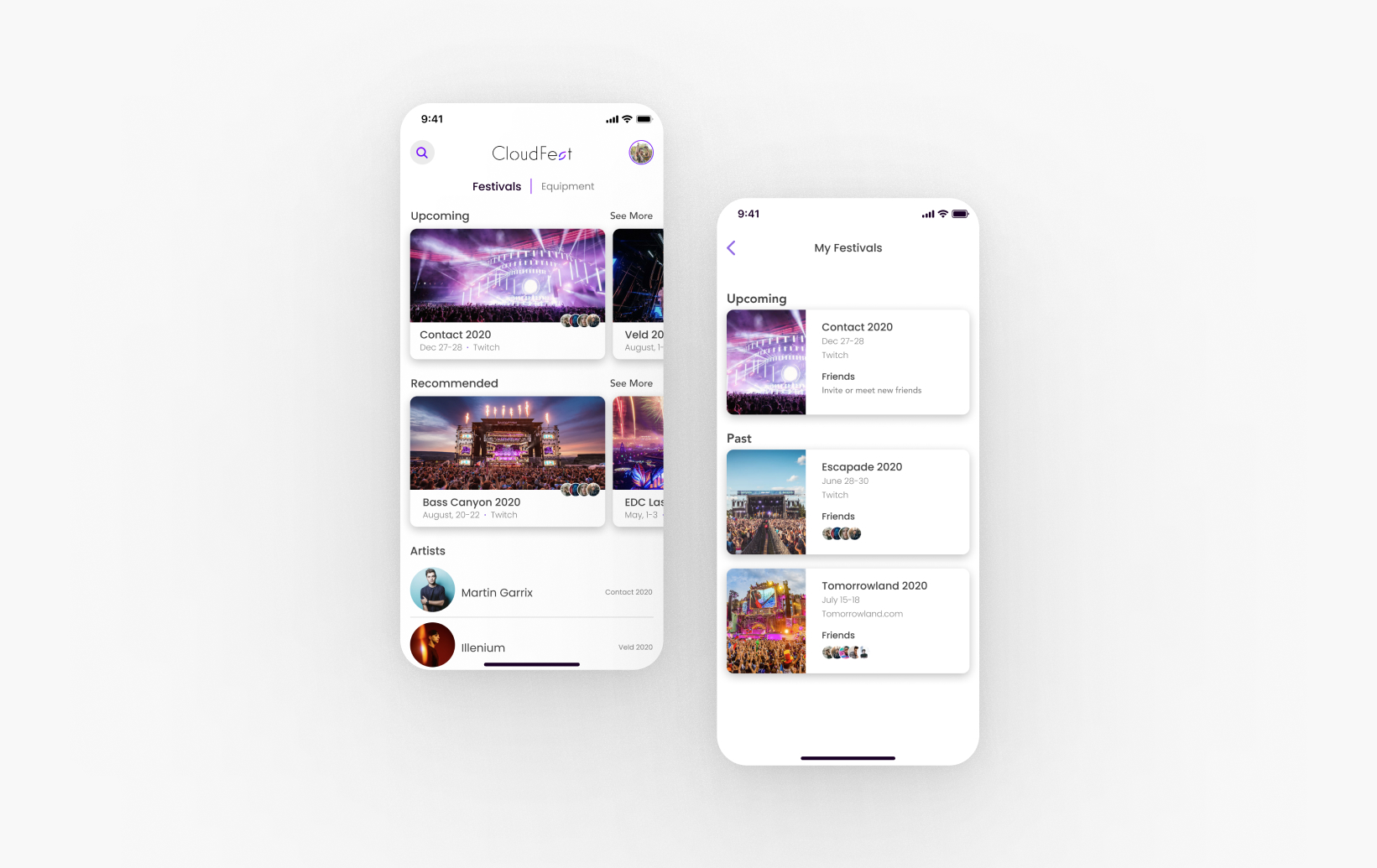
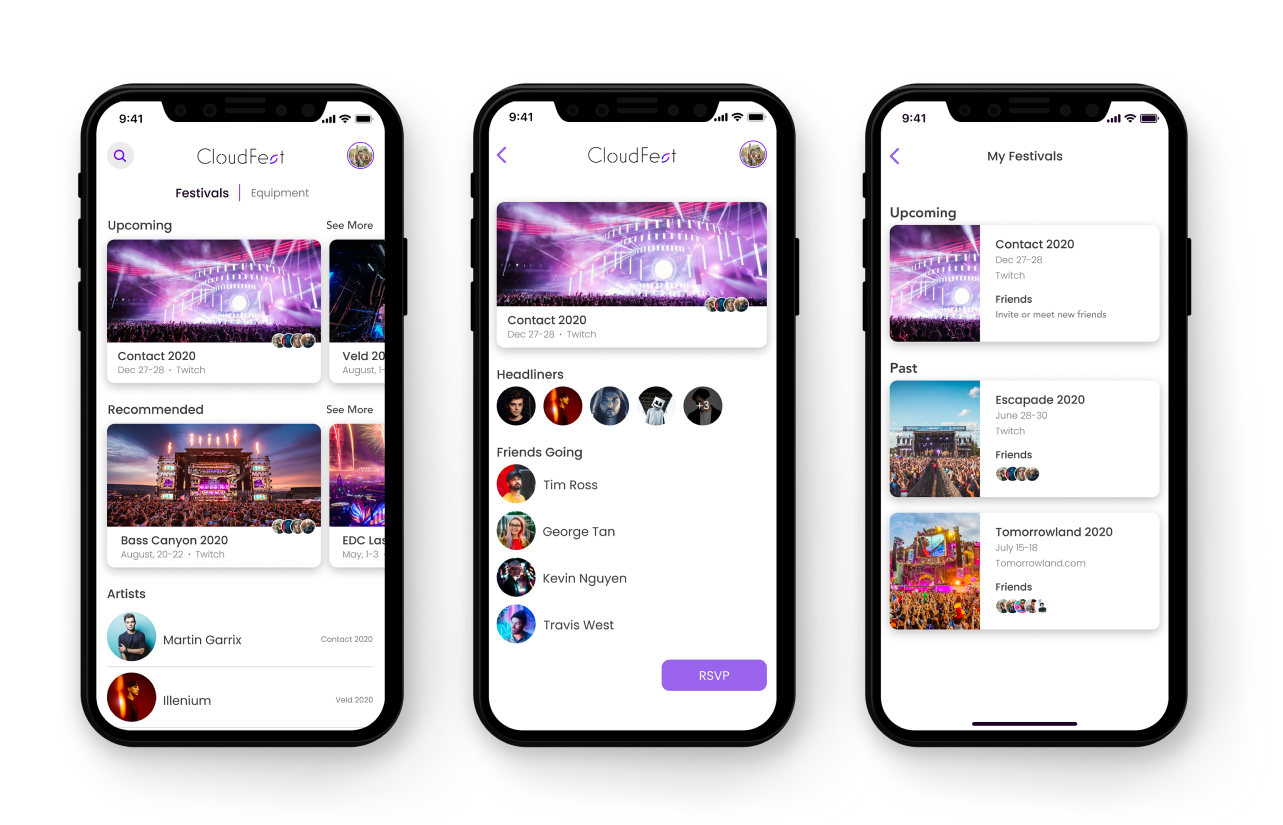
Exploring Festivals
Based on the user's music preferences, CloudFest will provide a variety of virtual festivals to tune into. Interested in a festival? Go ahead and make an RSVP!


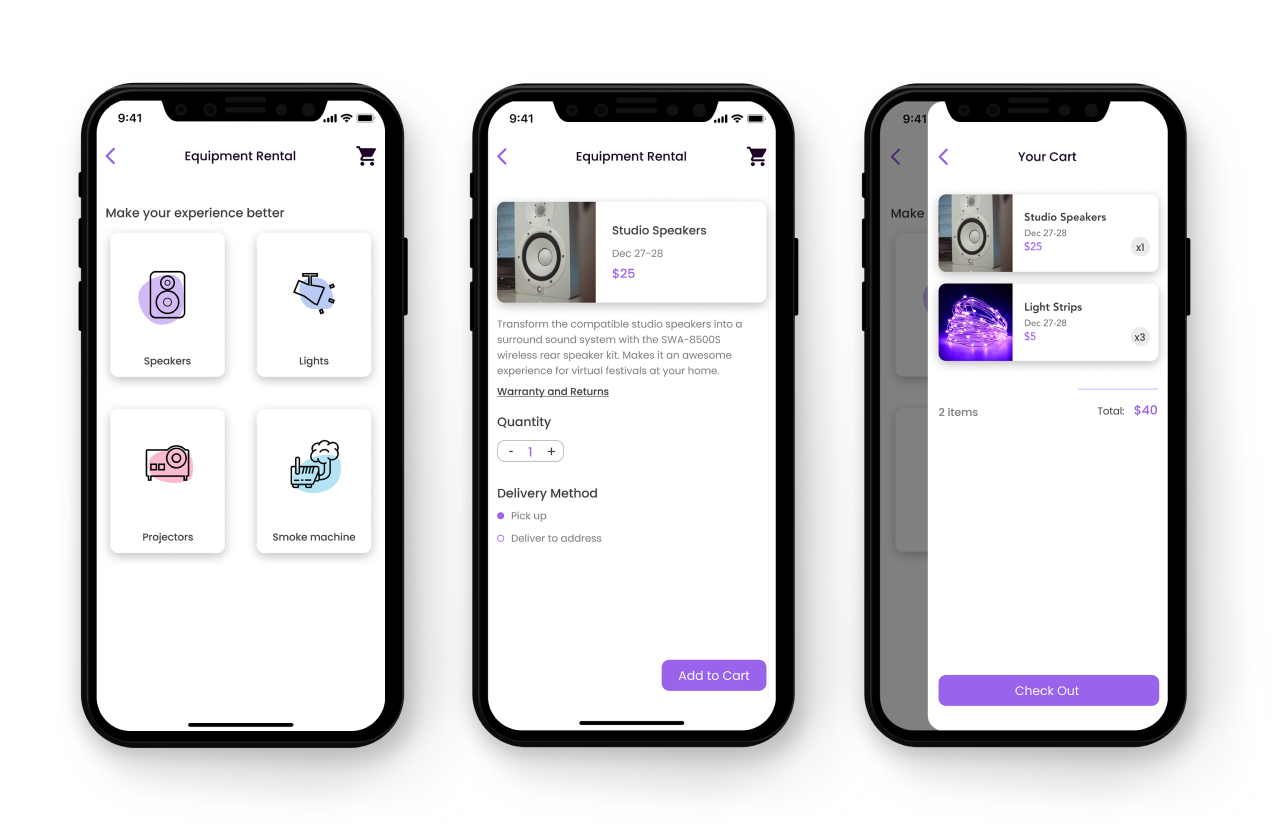
Renting Out Equipment
Bring the festival to you and your friends by renting out equipment and creating a festival-like environment within the proximity of your home.
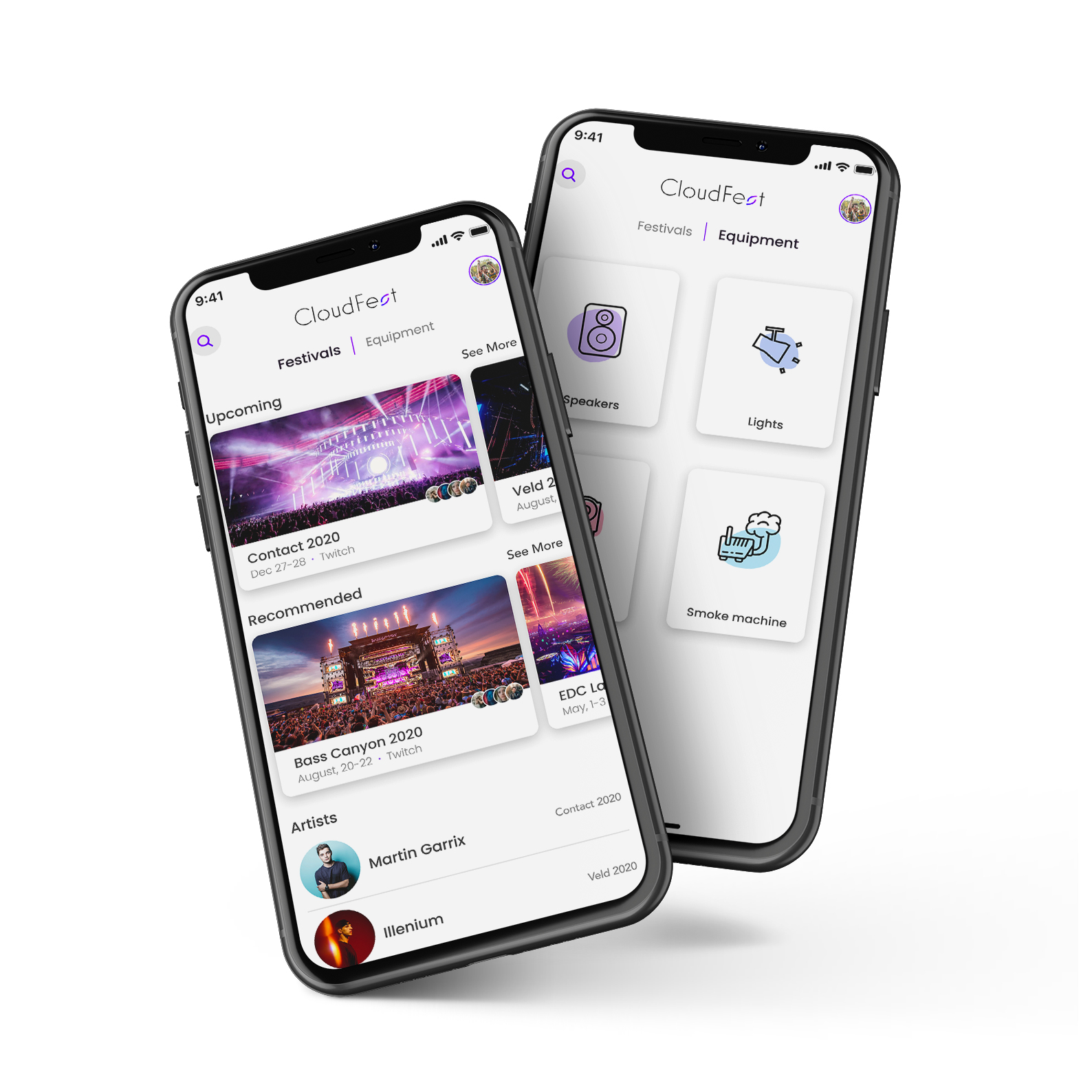
Piecing Everything Together
From understanding the user to iterating wireframes, the solution I came up with helps users bring the festival to them by providing information on upcoming festivals and rental equipment.
Check out the interactive prototype.

CloudFest Demo
See how CloudFest helps its users find festivals, create an RSVP, and invite their friends.
Reflecting On My Learnings
Throughout this design process, I was able to understand the importance of testing early and as much as possible. Doing so led to a more user-centred design with valuable resources and feedback during test sessions.
Following a thorough design process helped me further understand the problem space and effectively follow a human-centred design. I found myself asking "why" to every answer given in order to scrutinize the problem and expose the main reason. This helped me find a solution while keeping in mind all the frustrations and pain points that the user faced.
Lastly, I would like to thank BrainStation for giving me this opportunity to tackle a problem space that I was genuinely interested in and come up with a digital solution using all the skills they have taught me. They were able to help me through this process and give me advice and critical feedback every step along the way.
Connect with me